コンタクトフォーム7の送信ボタンを追加CSSでカスタマイズしていきましょう!
「Contact Form7」のプラグインを使えば簡単にお問合せフォームを作成することができるため、使用している人は多いのではないでしょうか。
「contact form 7」のプラグインについてはこちらからどうぞ👇
Contact Form 7 – WordPress プラグイン | WordPress.org 日本語
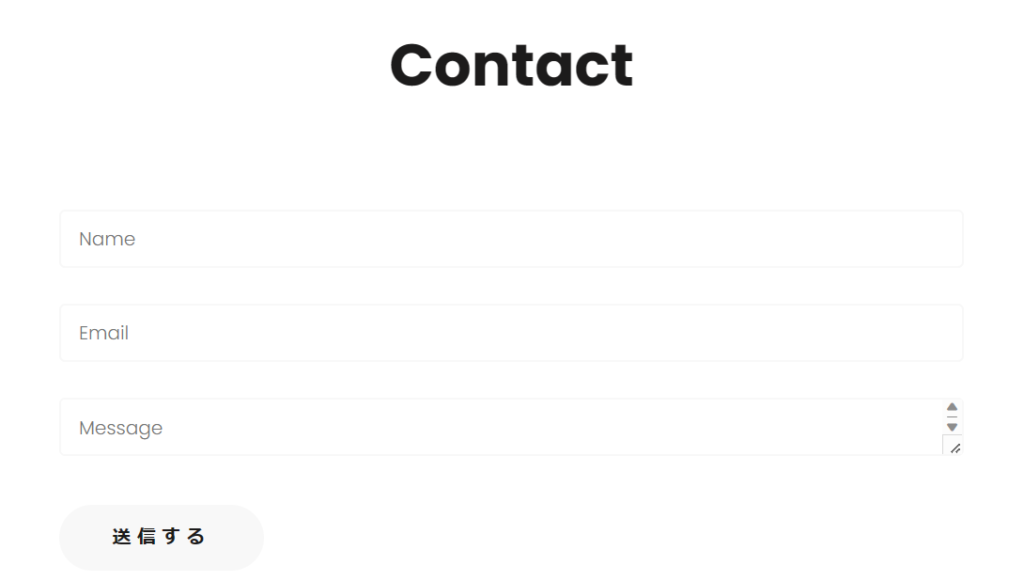
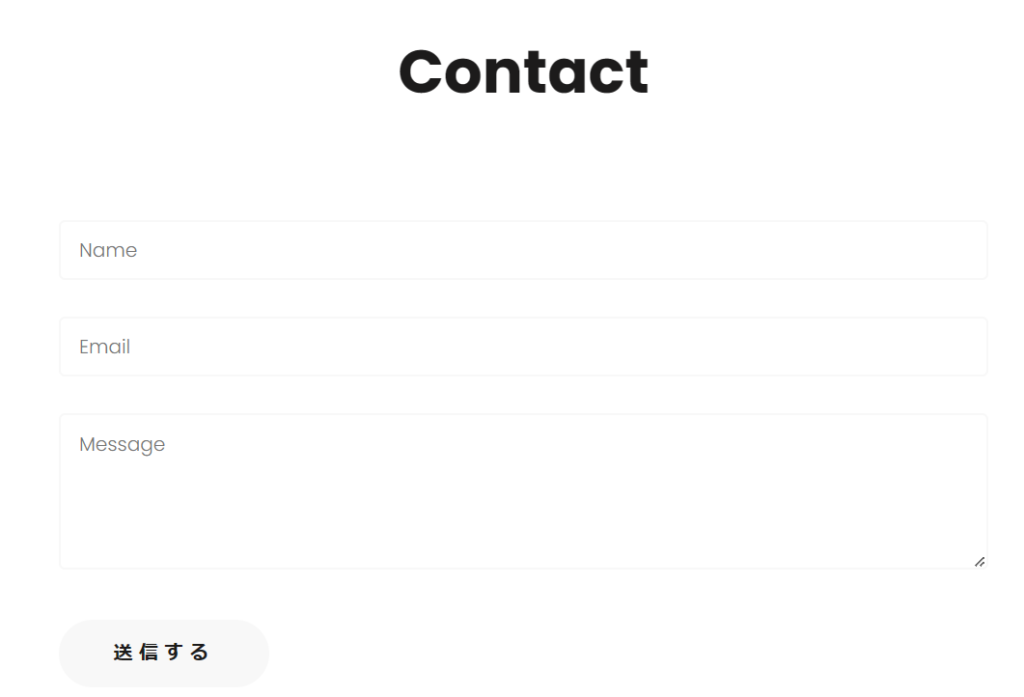
私も早速プラグインをインストールし、お問い合わせページを作ってみましたが・・・

なんだか、送信ボタンが左寄りになっていて、メッセージの入力ボックスももう少し大きくしたい・・・
追加CSSでレイアウトをカスタマイズする
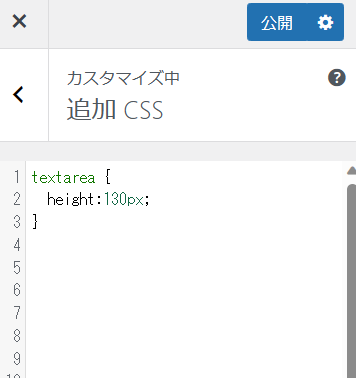
「Shift」+「Ctrl」+「I」で検証ツールを開き、CSSを追記し他の項目に影響がないか確認したあと、追記したCSSをWordpressの「外観」→「カスタマイズ」→「追加CSS」に書き保存します。
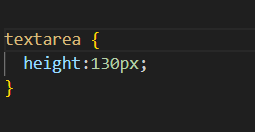
メッセージボックスのテキスト欄の高さを変更する
まずはメッセージボックスの高さを変更



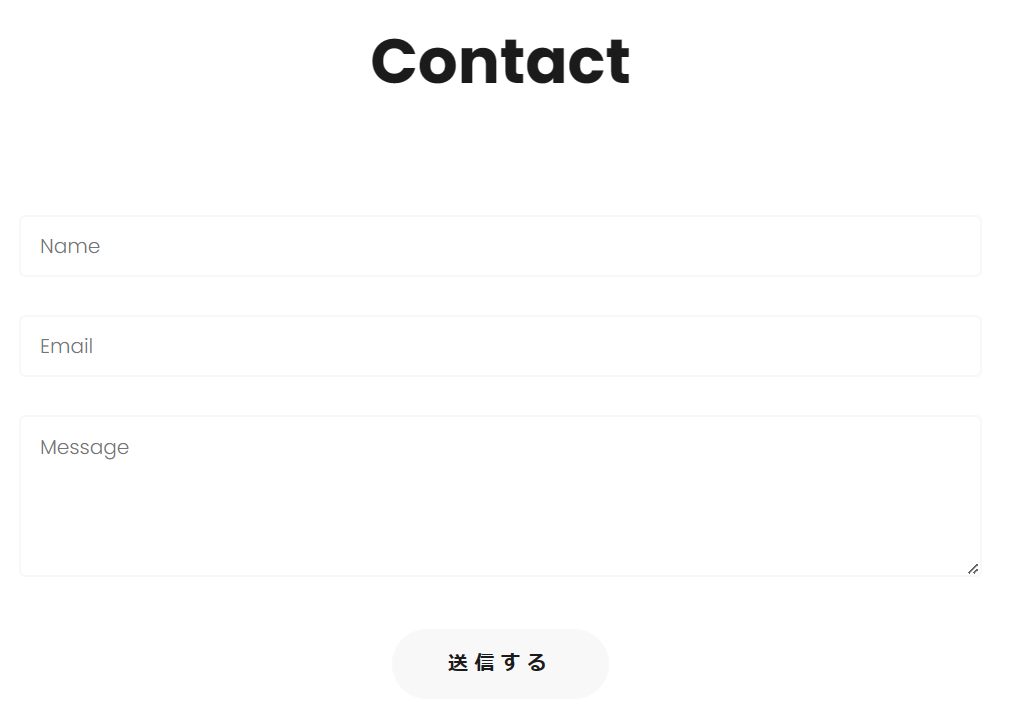
変わりましたね!
送信ボタンを中央寄せにする
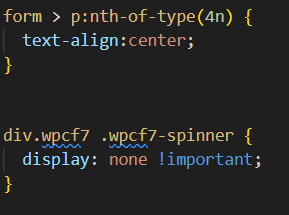
送信ボタンは下記をコピペします。

form の pタグの4番目だけ text-align:center で中央寄せにします。
しかし、送信ボタンの後ろに<span>タグがあり中央ではなく、少し左側に寄ってしまっています。
不要のため非表示にするため、display: none !important を追加しました。

これで送信ボタンが中央寄せになりました。
まとめ
以上、コンタクトフォームのテキストエリアの高さ変更と、送信ボタンの中央寄せについて記載してみました。
うまくカスタマイズできましたでしょうか?
コンタクトフォームに関して色々な人が使っているため、ネットで探してもたくさんの記事がアップされていると思います。
みなさんも自分やりやすいカスタマイズ方法を見つけていただければと思います。
ほかにもWordpressでポートフォリオを作成する方法の記事もアップしているため、よかったら見てみてください。